axios发送Post、Get请求封装
2018年1月6日
vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios。对于习惯resource的不是不能用它,只是它的性能和安全性都不如axios,两者好比XP和Win7+。
axios 简介
axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,它本身具有以下特征:
从浏览器中创建 XMLHttpRequest
从 node.js 发出 http 请求
支持 Promise API
拦截请求和响应
转换请求和响应数据
取消请求
自动转换JSON数据
客户端支持防止 CSRF/XSRF
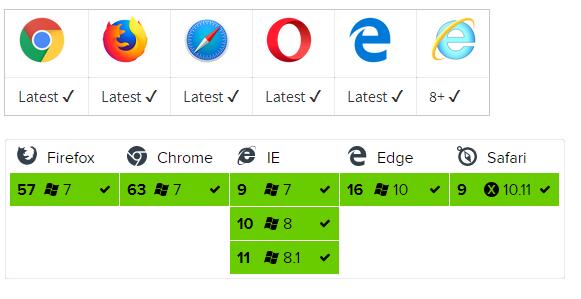
兼容性

axios 安装
通过npm:
$ npm install axios
通过 bower:
$ bower install axios
引用 cdn:
1 | <script src="https://unpkg.com/axios/dist/axios.min.js"></script> |
axios 提供以下7种请求方式
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
这里主要介绍我们常用到的Get和Post请求。
axios Post和Get请求封装成axios.js
import conf from './conf';
import axios from 'axios';
var qs = require("qs");
var oproto = Object.prototype;
var serialize = oproto.toString;
//http request 拦截器,发送前进行拦截
axios.interceptors.request.use(
config => {
// const token = getCookie('名称');注意使用的时候需要引入cookie方法,推荐js-cookie
// config.data = JSON.stringify(config.data);
config.data = config.data;
config.headers = {
'Content-Type':'application/x-www-form-urlencoded; charset=utf-8'
}
// if(token){
// config.params = {'token':token}
// }
console.log('你向后台发送请求,发送之前已拦截');
return config;
},
error => {
return Promise.reject(err);
}
);
//http response 拦截器
axios.interceptors.response.use(
response => {
if(response.data.errno == 0){
console.log(response.data);
}
if(response.data.errno == 1){
router.push({
path:"/login",
querry:{redirect:router.currentRoute.fullPath}//从哪个页面跳转
})
}
return response;
},
error => {
return Promise.reject(error)
}
)
var Rxports = {
/**
* 封装axios,减少学习成本,参数基本跟jq ajax一致
* @param {String} type 请求的类型,默认post
* @param {String} url 请求地址
* @param {String} time 超时时间
* @param {Object} data 请求参数
* @param {String} dataType 预期服务器返回的数据类型,xml html json ...
* @param {Object} headers 自定义请求headers
* @param {Function} success 请求成功后,这里会有两个参数,服务器返回数据,返回状态,[data, res]
* @param {Function} error 发送请求前
* @param return
*/
ajax:function (opt){
var opts = opt || {};
if (!opts.url) {
alert('请填写接口地址');
return false;
}
axios({
method: opts.type || 'get',
url: opts.url,
params: opts.params || {},
data: qs.stringify(opts.data),
headers: opts.headers || {
'Content-Type':'application/x-www-form-urlencoded;charset=utf-8'
},
// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。
// 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URL
baseURL:'',
timeout: opts.time || 10*1000,
responseType: opts.dataType || 'json'
}).then(function(res){
if(res.status == 200 ){
if(opts.success){
opts.success(res.data,res);
}
}else{
if (data.error) {
opts.error(error);
}else{
alert('获取数据失败,服务器错误');
}
}
}).catch(function (error){
console.log(error);
if (opts.error) {
opts.error(error);
}else{
alert("访问出错,服务器错误");
}
});
},
};
export default Rxports;
使用
import Http from './axios.js;
Http.ajax({
'type':'Get',
'url': 'http://wginit.github.io',
'data': this.formDate,
'success': function(res){
console.log(res.data)
},
'error': function(res){
console.log(res.error)
}
})
同理Post请求也如上形式
总结
采用这样封装的好处是源于我们熟悉的jq的ajax模式,逻辑清晰明了,使我们在处理相关问题时得心应手。